一、触底弹性滚动
在 macOS 的滚动容器中,默认启用了所谓的“触底反弹”效果,也就是大家常说的“橡皮筋”效果。

这种效果通常能帮助用户直观地感知到滚动边界的到达,从而让整个滚动过程更加流畅,提升了用户体验。然而,当页面包含固定定位(fixed)的元素时,这一效果可能会造成视觉上的不协调。
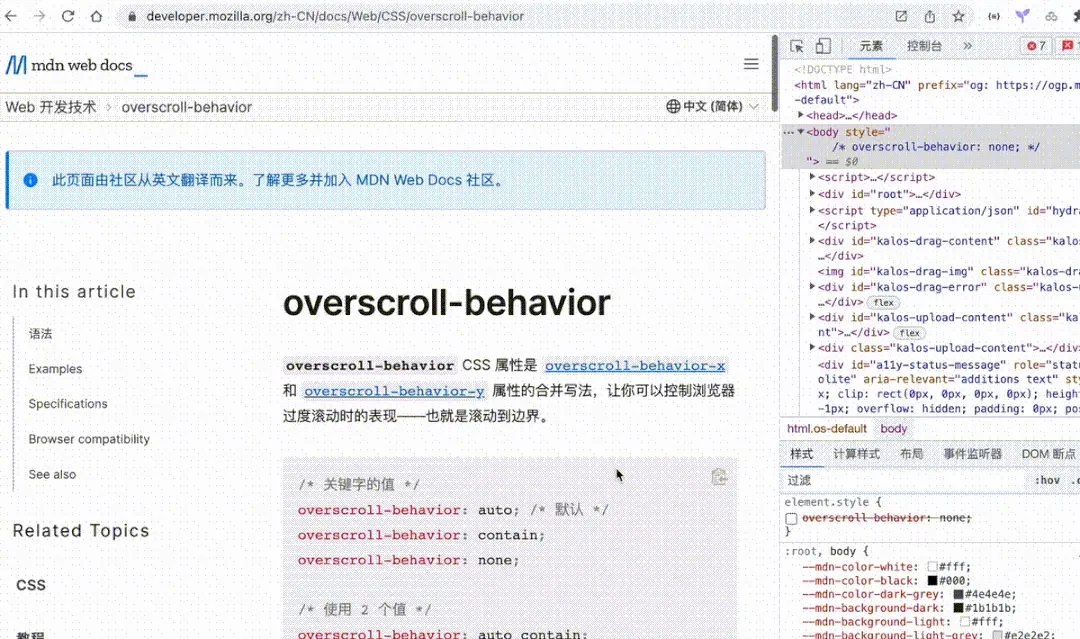
解决这个问题非常简单,只需要一行 CSS 代码即可实现。例如,为 <body> 标签添加如下样式:
body{
overscroll-behavior: none;
}这样就能有效避免滚动至页面边缘时出现的视觉不适感。

二、双指导航手势
设想一下,当你花费大量时间填写表单后,由于不小心触发了返回操作导致数据丢失,这无疑是非常令人沮丧的。除了确保网站能够及时保存用户输入的数据外,在一些关键页面上通过阻止此类行为来保护用户的工作也非常重要。同样,我们可以通过设置 overscroll-behavior 属性来达到目的:
body{
overscroll-behavior: none;
}此属性可以防止浏览器响应导航手势,从而减少误操作的风险。
如果设计者希望保留弹性滚动的效果,但又想避免误触发导航手势,可以使用以下设置:
body{
overscroll-behavior: contain;
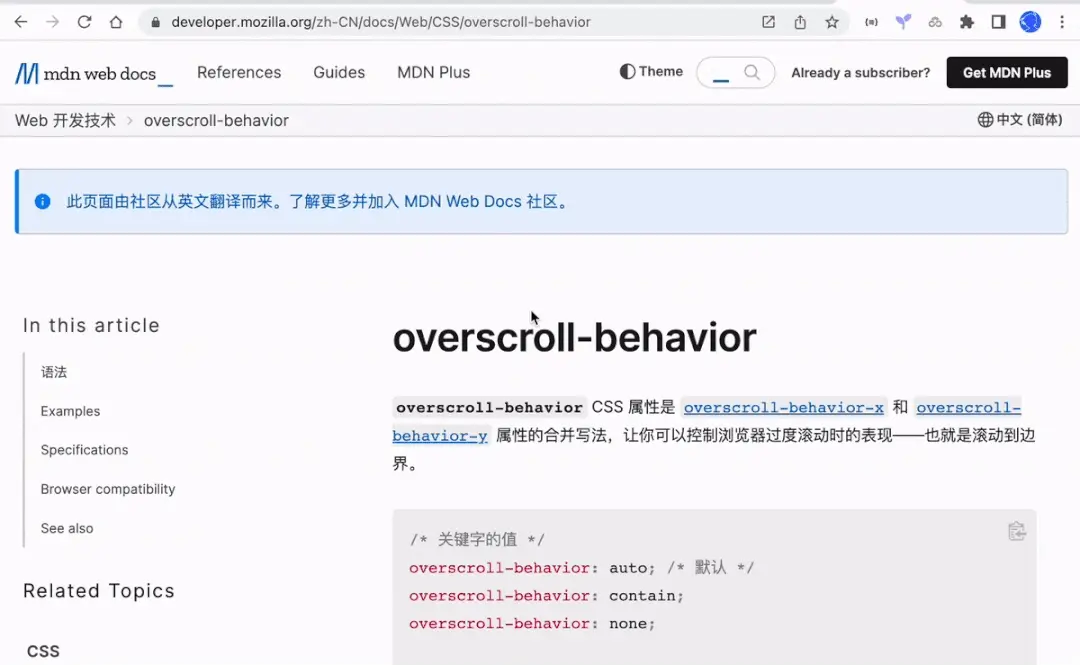
}三、overscroll-behavior属性详解
- 关键字值:
- overscroll-behavior: auto; (默认)
- overscroll-behavior: contain;
- overscroll-behavior: none;
- 复合值:
- overscroll-behavior: auto contain;
默认情况下,移动设备上的浏览器在滚动到页面顶部或底部时,会启用一种“触底”效果,有时还会刷新页面。有时候,这种行为并不符合我们的需求,比如在对话框中有可滚动内容时,一旦滚动到对话框的边界,其下方的页面内容也会开始滚动,这就是所谓的“滚动链”。通过 overscroll-behavior 属性,我们可以控制并消除这些不必要的滚动行为,就像在某些应用中禁用下拉刷新功能一样。
+1